25.6k star!一款开源、简单、轻量级的视频播放插件plyr。
- 网建应用
- 2024-06-24
- 34热度
- 0评论
今天给大家介绍一款非常好用的开源视频播放器插件——plyr。它因为简单、轻量级、可访问和可定制化,受到了广大开发者的喜爱,已经在GitHub上标星25.6k。

特征
-
无障碍- 全面支持 VTT 字幕和屏幕阅读器 -
可定制- 使用您想要的标记使播放器看起来如您所愿 -
干净的 HTML - 使用正确的元素。 -
响应式- 适用于任何屏幕尺寸 -
流媒体- 支持 hls.js、Shaka 和 dash.js 流媒体播放 -
API - 通过标准化 API 切换播放、音量、搜索等 -
全屏- 支持原生全屏,并可恢复至“全窗口”模式 -
快捷方式- 支持键盘快捷键 -
画中画- 支持画中画模式 -
Playsinline-支持playsinline属性 -
速度控制——随时调整速度 -
多字幕- 支持多字幕轨道 -
i18n 支持- 支持控件的国际化 -
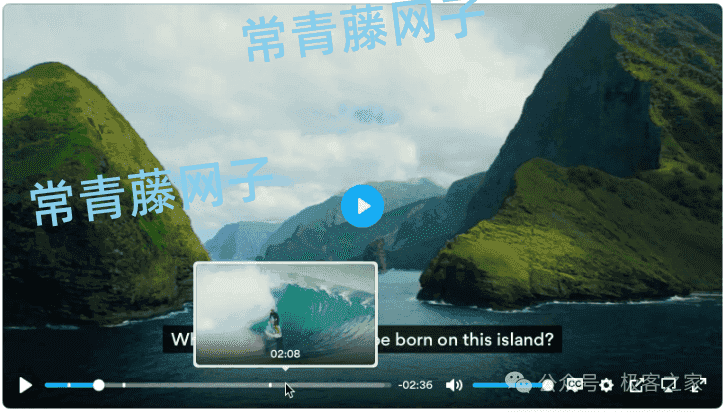
预览缩略图- 支持显示预览缩略图 -
无需框架- 使用“原始”ES6 JavaScript 编写,无需 jQuery
使用
先需要引入plyr的CDN文件:
<script src="https://cdn.plyr.io/3.6.12/plyr.js"></script>
<link rel="stylesheet" href="https://cdn.plyr.io/3.6.12/plyr.css" />
然后,在HTML页面中添加如下的视频标签,即可使用plyr进行视频播放:
<video id="player" playsinline controls data-poster="/path/to/poster.jpg">
<source src="/path/to/video.mp4" type="video/mp4" />
<source src="/path/to/video.webm" type="video/webm" />
<!-- Captions are optional -->
<track kind="captions" label="English captions" src="/path/to/captions.vtt" srclang="en" default />
</video>
除此之外,还可以根据自己的需求进行额外的配置。下面是一些常用的配置项:
settings: ['captions', 'quality', 'speed', 'loop'], // 配置显示的设置项
i18n: {...}, // 用于UI的国际化
volume: 1, // 播放器初始音量,范围是0-1
speed: {
selected: 1,
options: [0.5, 0.75, 1, 1.25, 1.5, 1.75, 2]
}, // 播放速度的配置
quality: {
default: 576,
options: [4320, 2880, 2160, 1440, 1080, 720, 576, 480, 360, 240]
}, // 分辨率的配置更多的配置项和使用方法可以参考plyr的官方文档。
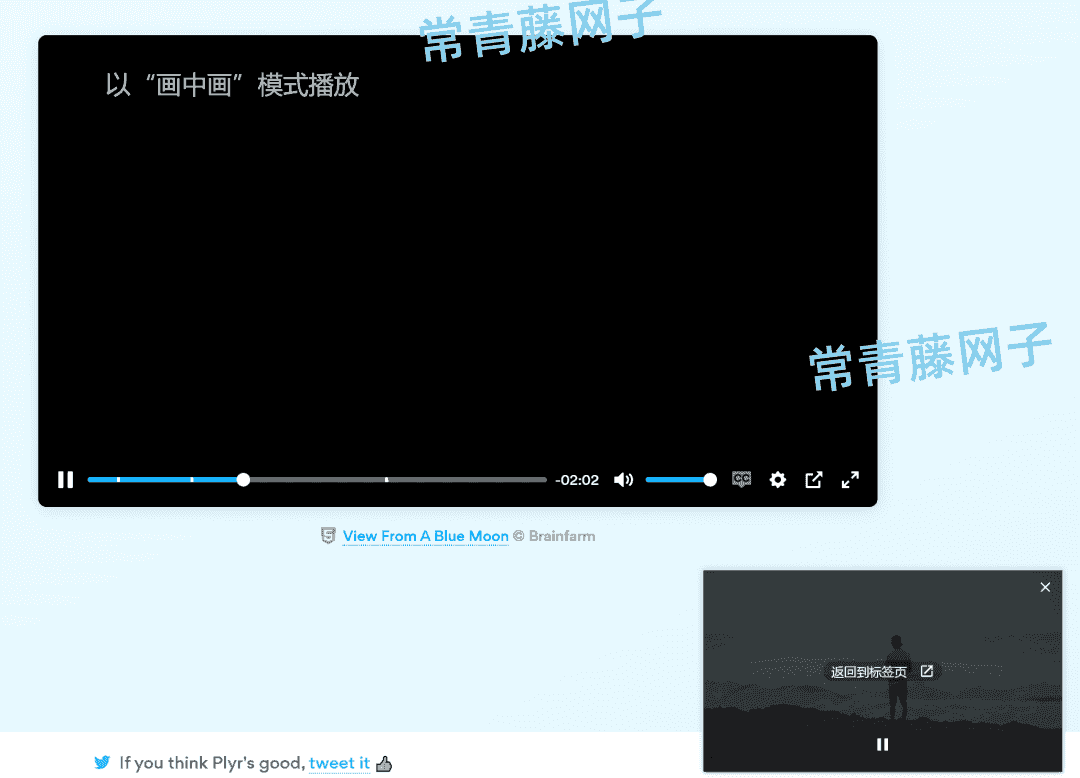
界面截图

预进度

画中画