WordPress后台的文章、分类,媒体,页面,评论,链接、用户等所有信息中显示ID并将ID设置为第一列 (附完整代码)
WordPress后台默认是不显示文章、分类等信息ID的,查看起来非常不方便。不知道WordPress官方团队出于什么原因默认不显示这个。但我们可以使用 Simply Show IDs插件来实现。
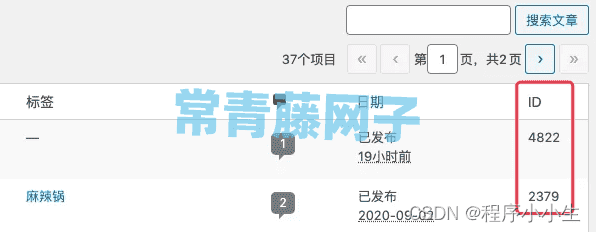
今天就分享一个非常全面的WordPress后台显示ID的方法。并且支持 文章、页面、链接、多媒体、评论、分类、标签、用户 等,也就是在这些管理页面的列表中,会添加一列 ID,如下图所示:

一、来自Simply Show IDs插件实现代码:
也可以直接将下面的代码(来自该插件)添加到当前主题的 functions.php 文件即可:
<?php
/**
*为WordPress后台的文章、分类等显示ID www.anjiaotong.com
* Simply Show IDs插件
*/
//添加一个新的列 ID
function ssid_column($cols){
$cols['ssid']='ID';
return $cols;
}
//显示 ID
function ssid_value($column_name, $id){
if($column_name =='ssid')
echo $id;
}
function ssid_return_value($value, $column_name, $id){
if($column_name =='ssid')
$value = $id;
return $value;
}
// 为 ID 这列添加css
function ssid_css() {
?>
<style type="text/css">
#ssid { width: 50px; } /* Simply Show IDs */
</style>
<?php
}
//通过动作/过滤器输出各种表格和CSS
function ssid_add(){
add_filter('manage_posts_columns','ssid_column');
add_action('manage_posts_custom_column','ssid_value',10,2);
add_filter('manage_pages_columns','ssid_column');
add_action('manage_pages_custom_column','ssid_value',10,2);
add_filter('manage_media_columns','ssid_column');
add_action('manage_media_custom_column','ssid_value',10,2);
add_filter('manage_link-manager_columns','ssid_column');
add_action('manage_link_custom_column','ssid_value',10,2);
add_action('manage_edit-link-categories_columns','ssid_column');
add_filter('manage_link_categories_custom_column','ssid_return_value',10,3);
foreach ( get_taxonomies()as $taxonomy ){
add_action("manage_edit-${taxonomy}_columns",'ssid_column');
add_filter("manage_${taxonomy}_custom_column",'ssid_return_value',10,3);
}
add_action('manage_users_columns','ssid_column');
add_filter('manage_users_custom_column','ssid_return_value',10,3);
add_action('manage_edit-comments_columns','ssid_column');
add_action('manage_comments_custom_column','ssid_value',10,2);
}
add_action('admin_init','ssid_add');
?>二、不使用插件,其他网友的实现
/*
*WordPress后台默认是不显示文章、分类等信息ID的
*/
function jue_post_id_column( $post_columns ){
$beginning = array_slice( $post_columns,0,1);
$beginning['postid']= __('ID','jue');
$ending = array_slice( $post_columns,1);
$post_columns = array_merge( $beginning, $ending );
return $post_columns;
}
add_filter('manage_posts_columns','jue_post_id_column');//添加文章列表页ID标题
add_filter('manage_pages_columns','jue_post_id_column');//添加页面列表页....
add_filter('manage_media_columns','jue_post_id_column');//添加多媒体列表页....
function jue_posts_id_column( $col, $val ){
if( $col =='postid') echo $val;
}
add_action('manage_posts_custom_column','jue_posts_id_column',10,2);//添加文章列表页ID列数值
add_action('manage_pages_custom_column','jue_posts_id_column',10,2);//添加页面列表页ID...
add_action('manage_media_custom_column','jue_posts_id_column',10,2);//添加多媒体列表页ID...
function jue_posts_id_column_css(){
echo '<style type="text/css">#postid { width: 50px; }</style>';//ID列宽度
}
add_action('admin_head-edit.php','jue_posts_id_column_css');



共有 0 条评论