Vue 多页面跳转去掉.html后缀的解决办法
首先我要问你个问题,为什么加载网页会默认执行index.html?
index.html其实本意是导航页,也就是在这个页面上包含了网站上的基本连接,可以理解为,你访问一个地址,默认打开的就是这个页面。
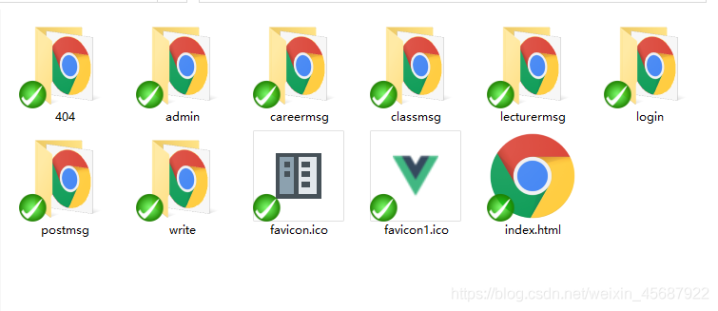
在public文加下放置的是静态文件入口,所以他访问的就是这几个文件,通过访问文件夹的方式,在内部改为index.html,则优化了访问页面跳转页面是去掉.html的效果
把每个页面都放到单独的文件夹上,主页的index.html放到‘根目录’上。
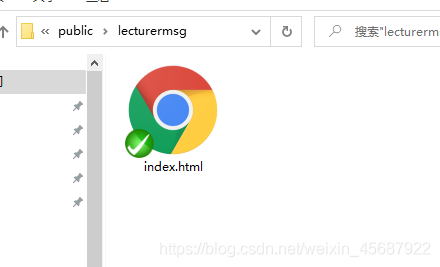
每个文件夹下改名为index.html
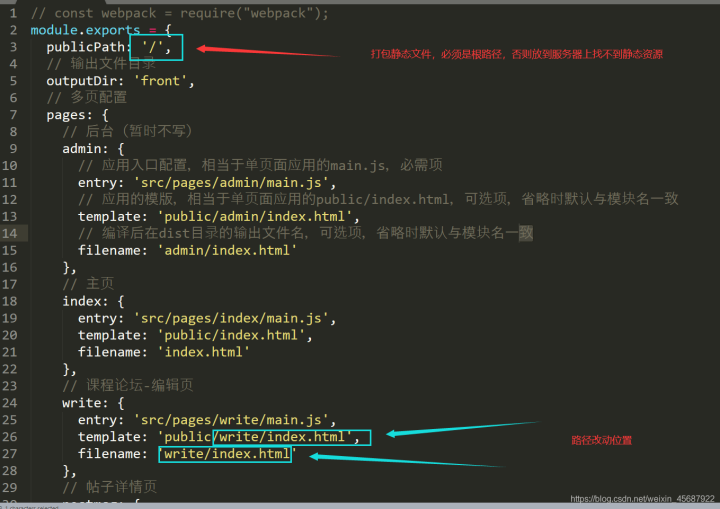
然后修改配置vue.config.vue文件
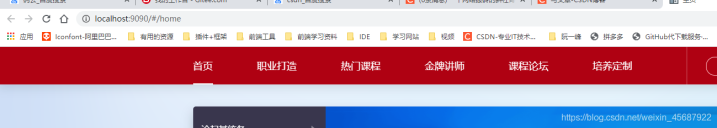
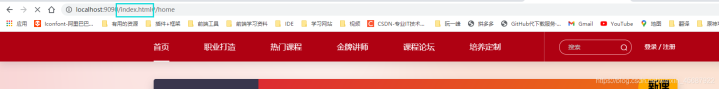
然后启动项目,默认打开主页
默认把index.html 隐藏了
接下来我们切换个页面试试 这就是我想要的效果
不再是http://localhost:9090/classmsg.html/#/ 很丑的路径了
我们加上这个文件夹下面的index.html,,一样能出来。
总结:围绕默认渲染index.html机制,我们可以根据这个优势来优化我们的项目
多页面应用重新设定public内的架构(把每个页面放到对应的文件夹中,文件名改为index.html)
在vue.config.js文件下修改配置,pages》
// 课程论坛-编辑页 write:{ entry:'src/pages/write/main.js', template:'public/write/index.html',//应用的模版,对应public的文件地址 filename:'write/index.html'//编译后在dist目录的输出文件名(跟public保持一致)}.









共有 0 条评论